Change It - jak stworzyć własną skórę?
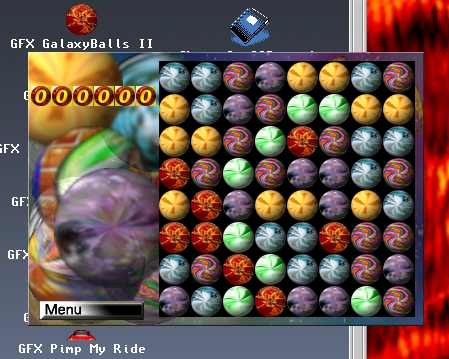
 "Change It" to bardzo udana gra logiczna. Robert "Phibrizzo" Krajcarz pomysł na nią zaczerpnął z gry "Bejeveled". Zasady rozgrywki są bardzo proste - wystarczy ułożyć co najmniej trzy takie same klocki w pionie lub poziomie. Niby niewiele, ale to przesuwanie potrafi wciągnąć człowieka na długie godziny.
"Change It" to bardzo udana gra logiczna. Robert "Phibrizzo" Krajcarz pomysł na nią zaczerpnął z gry "Bejeveled". Zasady rozgrywki są bardzo proste - wystarczy ułożyć co najmniej trzy takie same klocki w pionie lub poziomie. Niby niewiele, ale to przesuwanie potrafi wciągnąć człowieka na długie godziny.
Jednak po jakimś czasie każda gra potrafi się znudzić. Na szczęście pliki definiujące wygląd gry można w bardzo prosty sposób tworzyć samemu. Wystarczy odrobina umiejętności w obsłudze jakiegokolwiek programu malarskiego/graficznego, by tchnąć w grę nowe życie.
 Na skórę do gry składają się dwa pliki graficzne, domyślnie w 24-bitowej odmianie IFF ILBM. Ponieważ gra wczytuje te pliki za pomocą mechanizmu datatypów, można używać jakiegokolwiek formatu obsługiwanego przez ten system (wskazane jest używanie obrazków w formacie IFF, ze względu choćby na to, że ten datatyp jest standardowo w systemie, a z innymi typami plików może być różnie).
Na skórę do gry składają się dwa pliki graficzne, domyślnie w 24-bitowej odmianie IFF ILBM. Ponieważ gra wczytuje te pliki za pomocą mechanizmu datatypów, można używać jakiegokolwiek formatu obsługiwanego przez ten system (wskazane jest używanie obrazków w formacie IFF, ze względu choćby na to, że ten datatyp jest standardowo w systemie, a z innymi typami plików może być różnie).
Pomimo tego, że skóra do "Change It" jest prosta w tworzeniu, nie uniknąłem kilku potknięć w trakcie rysowania. Mam nadzieję, że dzięki tej szkółce ustrzeżecie się błędów popełnionych przeze mnie. Samego procesu rysowania opisywał nie będę (to dopiero byłby tasiemiec), jest zbyt wiele możliwości na wykonanie skóry do programu, a ja jestem zbyt leniwy.
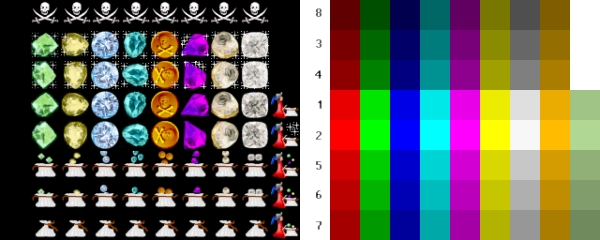
Jak już pisałem, na skórę do gry składają się dwa pliki graficzne. Pierwszy z nich to main.iff. Odpowiada za wygląd klocków. Obrazek ma rozmiar 320x256 pikseli i powinien być narysowany w 24-bitowej palecie kolorów, jednak nie jest to wymagane - grafika równie dobrze może być narysowana w 2 kolorach.

Maksymalny rozmiar klocków to 32x32 piksele, jednak nie polecam rysowania klocków wykorzystujących maksymalny dozwolony rozmiar, bo w trakcie gry klocki będą rysowane bez odstępów (będą się zlewać). Podstawowe klocki ułożone są w osiem kolumn po osiem klocków w każdej, plus dodatkowa 9 kolumna dla klocka czyszczącego z planszy wszystkie klocki wybranego przez gracza typu.
Na podstawie powyższego pliku pomocniczego opiszę, co który klocek znaczy. Klocki w wierszu:
1 - podstawowy klocek - niezaznaczony,
2 - podstawowy klocek - podświetlony (po najechaniu na niego wskaźnikiem myszki),
3 - klocek dynamit (otrzymujesz go po ułożeniu 4 takich samych klocków; następnie gdy ułożysz go co najmniej z trzema podstawowymi klockami tego samego typu, eksploduje czyszcząc duży fragment planszy z klocków) - niezaznaczony,
4 - klocek dynamit - podświetlony,
5, 6, 7 - kolejne fazy (klatki) animacji wyświetlanej w trakcie czyszczenia klocków,
8 - klocek wyświetlany po skończeniu gry (tło dla napisu "Game Over").
Jak widać, dodatkowy klocek w dziewiątej kolumnie ma tylko stan zaznaczony/niezaznaczony + animację końcową.
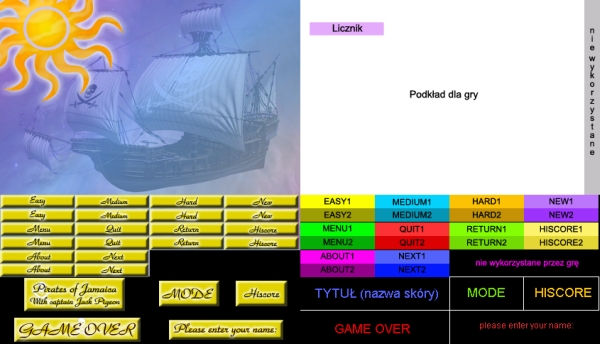
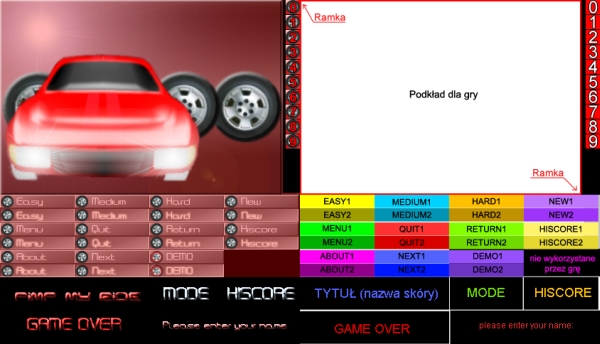
To by było na tyle, jeżeli chodzi o definicję klocków. Teraz drugi plik - skin.iff, czyli obrazek odpowiedzialny za wygląd gry (podkład, przyciski, napisy).

W przypadku "Licznika" i "Podkładu dla gry" chyba niczego tłumaczyć nie trzeba. Gdy dokładniej przyjrzycie się rysunkowi pomocniczemu, to zauważycie, że przyciski są rozmieszczone w trzech grupach oddzielonych jednopikselową przerwą (ile ja się namęczyłem przy pierwszej skórze, żeby do tego dojść - ciągle któryś przycisk wyglądał nie tak jak powinien). Każdy przycisk trzeba narysować dwa razy - na przykładzie przycisku EASY: górny obrazek (EASY1) to wygląd nie naciśniętego przycisku - EASY2 to wygląd przycisku po naciśnięciu go myszką. Teraz napisy: białe linie określają granice dla nich. Same napisy należy rysować na czarnym tle (RGB: 000) - czarny kolor jest traktowany przez grę jako przeźroczysty. W przypadku gry na AGA przeźroczystość jest wyłączana, ale można to obejść wklejając w tło napisu fragment "Podkładu do gry", pod warunkiem, że będzie wam się chciało trafiać we fragment, na którym napis będzie wyświetlany (mnie się nie chciało). Druga sprawa, że "TYTUŁ (nazwa skóry)" jest wyświetlany w dwóch miejscach: przy starcie gry na górze ekranu gry i po naciśnięciu na przycisku "About", na środku ekranu.
Teraz o tym jak zainstalować świeżo narysowaną skórę w grze. Zrobisz to zakładając w katalogu gry podkatalog i kopiując do niego narysowane obrazki. Wypadałoby również podpisać się, czyli uruchamiasz jakiś edytor tekstu i tworzysz plik o nawie "About", który powinien zawierać maksymalnie 3 linie tekstu. W każdej linijce masz do dyspozycji około 30 znaków. Każda linia musi kończyć się enterem - również trzecia, czyli plik powinien zawierać w rzeczywistości 4 linie (z czego program wykorzysta tylko trzy pierwsze).
Skoro już masz uruchomiony edytor tekstu, to zrób jeszcze 2 skrypty uruchamiające Twoją skórę: jeden dla AGA, drugi dla kart graficznych, np. dla skórki "Pirates of Jamaica" mieszczącej się w katalogu "Pirates":
zawartość pliku "AGA Pirates of Jamaica":
STACK 10000
ChangeIt DIR=Pirates AGA=1
zawartość pliku "GFX Pirates of Jamaica":
STACK 10000
ChangeIt DIR=Pirates
Może się zdarzyć sytuacja, że ktoś na kościach AGA i Workbenchu 3.0/3.1 uruchomi "Change It" w trybie GFX (dla karty graficznej). W takim przypadku gra będzie działała prawidłowo (tylko napisy będą nieczytelne), jednak po zamknięciu programu CLI, za pomocą którego gra jest uruchamiana, się zawiesi. Taka sytuacja może się wydarzyć w przypadku zainstalowanych łatek na system (a chyba każdy posiadacz klasyka ma jakieś łaty w swoim systemie). Właśnie dlatego w plikach startowych dla skóry należy wpisać na początku polecenie "STACK 10000" - to uchroni system przed zamrożeniem go przez CLI. Właściwie dla skryptu w wersji na kości AGA nie trzeba ustawiać tak wysokiego stosu (polecenie "STACK"), ale dmuchajmy na zimne.
W drugiej linijce wywołujemy program (ChangeIt) z parametrem DIR=[nazwa katalogu ze skórą] oraz w przypadku wersji dla klasyków bez karty graficznej - z parametrem AGA=1. Teraz pozostaje już tylko dorobić do tych skryptów ikonki typu "Project", jako "Default Tool:" podać IconX, zaznaczyć bity Script oraz Executable i gotowe. Skórka zainstalowana.
Na koniec kilka uwag.
1. Przy rysowaniu skórki wskazane jest używanie jakiegokolwiek programu potrafiącego obsługiwać warstwy - nanoszenie poprawek trwa wtedy chwilę. Jednak da się również narysować "skórę" za pomocą starego Deluxe Painta (tak narysowałem plik main.iff dla skóry "Yoghurt Epizode I"). Tu znajdziecie archiwum z plikami pomocniczymi. Najlepiej wgrać je do programu graficznego jako tło i zamalować własną skórą.
2. Wskazane jest by ekran Workbencha miał co najmniej 290 pikseli wysokości, bo inaczej okno gry będzie obcięte.
3. Jak już wspominałem, dzięki datatypom gra jest w stanie obsłużyć różne formaty zapisu grafiki. W poprzedniej wersji gry można było stosować również różne nazwy plików, jednak aktualna wersja (0.3) ma nazwy ustawione na sztywno - niezależnie od użytego formatu graficznego pliki muszą mieć nazwy "main.iff" oraz "skin.iff". Grze to nie przeszkadza - ostatecznie Amiga to nie PC i program nie zgłupieje, gdy się okaże, że plik z rozszerzeniem ".iff" jest w rzeczywistości obrazkiem w formacie PNG.
4. Na koniec mały hint - gra wykorzystuje jako tło dla klocków prostokąty wycięte z marginesu (pusta kolumna po lewej stronie - nazwijmy to kolumną 0). Można to wykorzystać tworząc plik "main.iff" z efektem podwójnego tła. Poniżej plik "main.iff" z tym efektem. Czaszki z zerowej kolumny są widoczne w trakcie przesuwania klocków w grze jako ich tło, w dodatku w przypadku przesuwania klocków przesuwają się razem z nimi.

AKTUALIZACJA (16.02.2008)
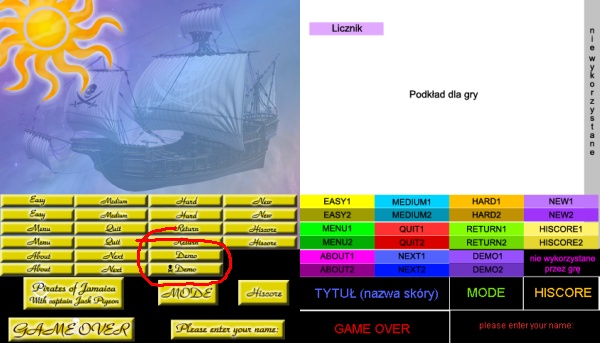
Ze względu na poważne zmiany w wersji 0.4 gry Change It zmieniły się również skóry. Teraz klocki są animowane, dodatkowo pojawił się nowy przycisk Demo, który trzeba dorysować do skin.iff.

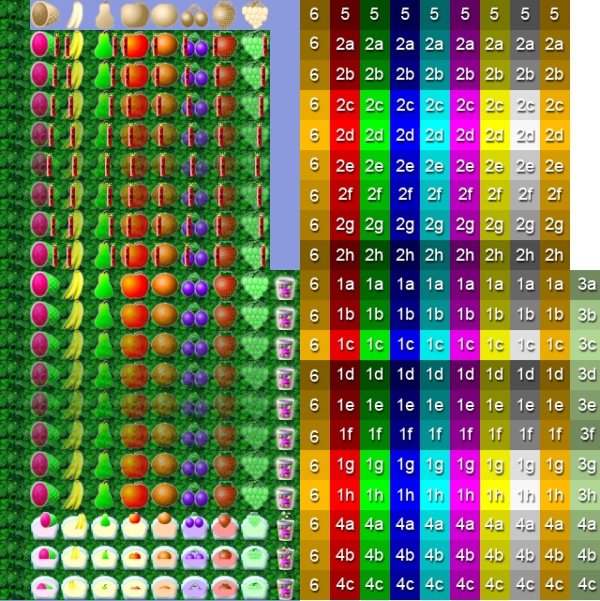
W main.iff, w porównaniu z poprzednią wersją gry, trzeba dorysować więcej klatek animacji, a co za tym idzie zmienił się rozmiar pliku. Teraz jest to 320x640 pikseli.

Na powyższym obrazku klocki oznaczają:
1a - 1h - animacja klocków podstawowych,
2a - 2h - animacja klocków "dynamitowych",
3a - 3h - animacja klocka usuwającego klocki tego samego typu (dostajesz ten klocek po ułożeniu 5 takich samych klocków w jednej linii),
4a - 4c - animacja wyświetlana w trakcie czyszczenia klocków,
5 - klocki wyświetlane na początku rozgrywki oraz po skończeniu gry (tło dla napisu "Game Over").
6 - dodatkowe tło pod klockami.
Tutaj znajdziecie archiwum z plikami pomocniczymi dla wersji 0.4.
AKTUALIZACJA (30.10.2008)
W wersji 0.5 gry, z punktu widzenia osoby rysującej skórkę, zaszły dwie zmiany. Obydwie dotyczą pliku skin.iff.
Pierwszą z nich jest zmiana sposobu rysowania licznika. Dotychczas licznik był generowany przez grę w trybie tekstowym, za pomocą czcionki systemowej. Od wersji 0.5 licznik działa w trybie graficznym, dzięki czemu można go dopasować do wyglądu skórki. Pola z cyframi mają wymiar 20x20 pikseli i należy je rysować w niewykorzystanej dotychczas kolumnie, oddzielając je jednopikselowymi przerwami.

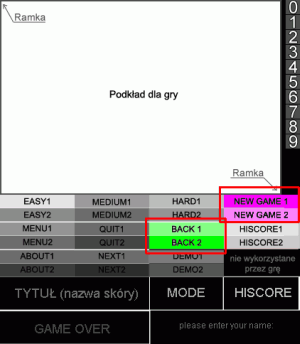
Druga kwestia związana jest z nową funkcją, umożliwiającą uruchomienie gry bez ramki. Dzięki temu gra zajmuje mniej miejsca na blacie systemu. Funkcja ta szczególnie przyda się osobom uruchamiającym grę na klasycznych Amigach, w niskiej rozdzielczości ekranu. Jednak, by tak uruchomiona gra nie wyglądała płasko i wyróżniała się z tła, wypadałoby narysować dwupikselową ramkę wokół "podkładu dla gry". Nie jest to konieczne, ale gra wygląda wtedy lepiej.

Tutaj znajdziecie archiwum z plikami pomocniczymi dla wersji 0.5.
AKTUALIZACJA (27.11.2008)
Nie minęło zbyt wiele czasu i mamy kolejną odsłonę Change It. Wersja 0.6 wnosi dwie zmiany w nazewnictwie guzików, w pliku skin.iff. Przycisk NEW zmienił nazwę na NEW GAME, zaś RETURN na BACK.

Tutaj znajdziecie archiwum z plikami pomocniczymi dla wersji 0.6.


